
Building a personal blogging website without spending a dime might sound too good to be true, but with the right tools and approach, it's entirely achievable. In this article, I'll share how I created a free blogging website using Next js and Sanity, leveraging various services to maintain zero cost while ensuring top-notch functionality.
The Framework: Next.js 14
Next.js is a powerful React framework that provides server-side rendering, static site generation, and API routes, making it ideal for a high-performance blog. I chose Nextjs 14 for its latest features and enhancements.
Content Management with Sanity
Sanity.io is a headless CMS that offers up to 5GB of assets and 10,000 documents on their free plan. This is more than sufficient for a personal blog, supporting more than 1,000 blog posts even if you use lots of assets.
Key Benefits of Sanity:
Real-time collaboration and structured content
Customizable content studio
Efficient asset management
Webhooks for triggering revalidation of pages in Next.js
Setting Up Webhooks for Revalidation
To ensure that my blog pages are always up-to-date, I used Sanity's webhooks to trigger revalidation in Nextjs whenever a new post is published or an existing one is updated. This ensures that readers always see the latest content without manually redeploying the site.
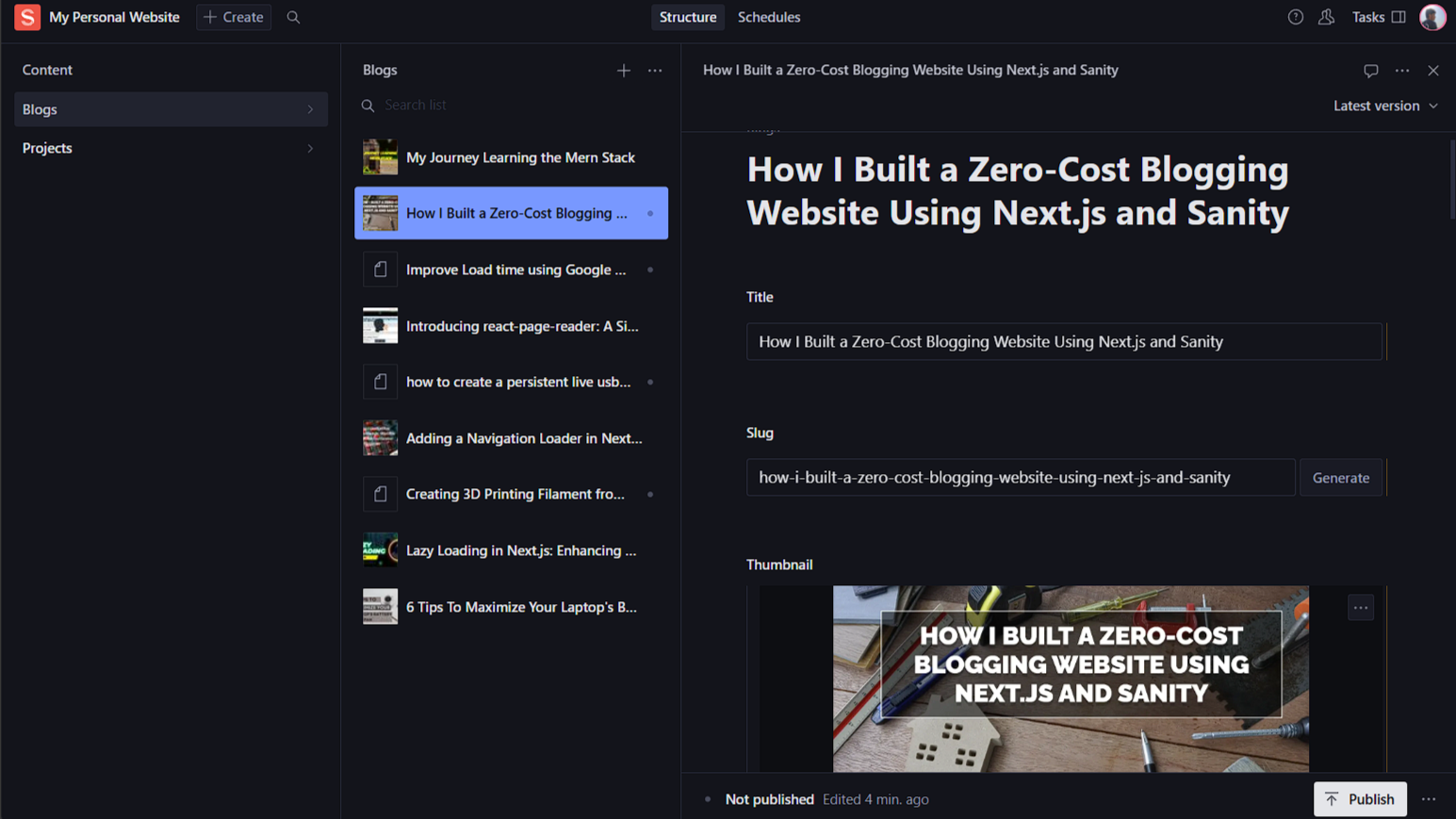
In-site Admin Dashboard
Instead of hosting the admin dashboard separately, I deployed it within a route in my Next.js application. This keeps everything centralized and easily accessible.

Engaging Readers with Brevo Newsletters
To keep my readers engaged, I integrated Brevo (formerly Sendinblue) for newsletters. Brevo's free plan allows sending up to 300 emails per day, which is perfect for a growing blog. I set up automation to create a new campaign automatically whenever a new blog post is published, keeping my audience informed and engaged.
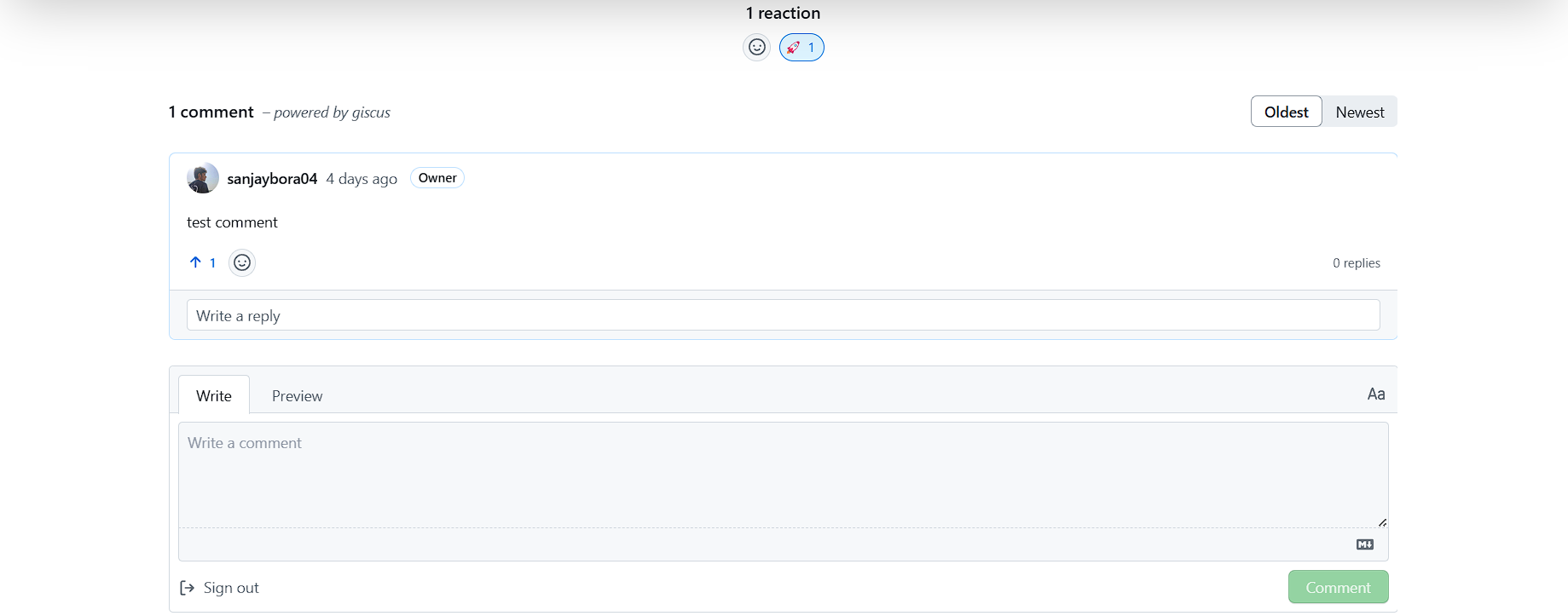
Interactive Comments with Giscus
For the commenting system, I used Giscus, a modern and lightweight commenting system powered by GitHub Discussions. It's easy to integrate, privacy-friendly, and supports reactions and threads, enhancing reader interaction.

SEO Optimization
Optimizing for SEO was a priority to ensure my blog ranks well on search engines. Here's what I did:
Meta Tags: Added relevant meta tags for each page.
Structured Data: Implemented structured data using JSON-LD to help search engines understand the content.
Performance: Leveraged Next.js features like image optimization and static site generation for faster load times.
Conclusion
Creating a blogging website at zero cost is entirely feasible with the right tools. Next.js and Sanity form a robust foundation, while services like Brevo and Giscus enhance functionality and engagement. By optimizing for SEO and keeping costs at bay, I've built a high-performance blog that serves as a testament to what's possible with today's technology.
If you're looking to start a blog for free, or you're a student seeking free blog sites, I hope this article inspires you to take advantage of these powerful, no-cost tools and create your own online presence.
Support
Thank you for reading! If you enjoyed this post and want to support my work, consider supporting me by subscribing to my newsletter or sharing this post with a friend.